Web design et processus : entretien avec Raphaël Bastide
Raphaël Bastide a une approche singulière de la conception Web. Ses différentes expériences lui ont permis d’acquérir une double culture graphique / hacking très riche et diversifiée. Nous échangeons régulièrement à propos du Web et de son évolution, d’idées, de révolution ; cette relation influence aussi fortement mon propre travail de développeur Web. Je lui ai proposé cet entretien pour essayer de définir l’indéfinissable, d’y voir plus clair dans cette manière particulière de concevoir et de s’approprier les projets qu’il réalise.
Peux-tu te présenter rapidement ?
On peut résumer mes années d’études à deux ans de DUT réseaux et communication après un bac scientifique, deux ans dans une école de design assez quelconque, et deux ans dans une école d’art (l’ERG à Bruxelles) en arts numériques et typographie. Ce sont ces dernières années en Belgique qui m’ont ouvert au libre, à l’art en ligne, et qui ont renforcé mes connaissances en création Web. Mon profil peut sembler assez étrange mais il sera sans doute de moins en moins rare, bien que je sois incapable de lui donner un titre précis. Je me situerais quelque part entre le design graphique, l’artisanat, les arts numériques, le hack et la culture libre.
Je travaille en freelance et depuis quelque temps je concentre mon activité professionnelle sur le Web design, d’abord parce que c’est par le Web que j’ai commencé le design, ensuite car l’état actuel du médium me semble favorable à l’innovation : j’aime quand les choses ne sont pas complètement établies.
Comment perçois-tu le Web design actuel ?
On vient de passer d’une période où il fallait sans cesse combler des différences d’implémentations pour faire du Web, à la période actuelle où la liberté de création s’émancipe enfin. C’est un bon moment pour commencer le métier : de nombreuses choses sont à venir et les monstres technologiques contraignants s’éteignent pour laisser la place à un Web plus flexible.
La technologie change, le processus de création doit lui aussi changer. Les designers doivent suivre l’évolution de leurs outils, être flexibles, passionnés et curieux. Il n’y a pas une seule méthode de création comme il n’y a pas une seule façon de répondre à une commande de Web design, surtout de nos jours. Globalement je trouve que les grilles sont encore très figées et tournent autour de quelques clichés :

Les technologies de mise en page nous permettent maintenant de penser multi-format, le même site doit pouvoir se décliner sur différents écrans (je pense entre autres aux CSS Media Queries) et donc nous libérer des mises en pages établies durant les premières décennies du Web. La plupart des sites d’information ou de services n’exploitent pour leur contenu – hors publicitaire – qu’une partie de l’écran. Il n’est pas nécessaire que les utilisateurs (re-)découvrent les applications en plein écran pour penser des mises en pages souples et modulaires.
Peux-tu parler de ton processus de création ?
Aujourd’hui, un navigateur Web bien équipé (je pense notamment aux outils de développement intégrés ou disponibles sous forme d’extensions) peut surpasser une chaîne de logiciels propriétaires généralement utilisés pour le design de site Web. Il ne s’agit pas de remplacer les logiciels de conception Web « tout en un » ou « wysiwyg » tels qu’ils sont aujourd’hui : je ne m’en sers pas, il ne font qu’alourdir la tâche, le code généré, et sont un terrible frein à l’apprentissage. Je parle plutôt de conception Web directement du papier au navigateur, voire directement sur le navigateur en utilisant des outils de débuggage et un éditeur de texte. Je n’utilise en ce moment que le logiciel open source Inkscape lorsque c’est nécessaire. En plus d’être open source, il est un outil très précis et parfois mieux conçu qu’Illustrator : je pense aux filtres paramétrables, plugins, fontes SVG, édition SVG…
Mes recherches sont dans un premier temps graphiques et s’organisent autour d’une documentation selon la demande du client. Je travaille ensuite des maquettes de navigation en HTML et il arrive fréquemment que des modifications de structure ou d’ordre typographique viennent à changer au cours du développement du site. C’est une méthode qui peut comporter des risques mais qui laisse une grande place à la création. Je tiens aussi à ce que le résultat de mon travail parle de ce processus, les deux sont pour moi indissociables.
Je puise mon inspiration dans mon processus, étroitement lié à l’erreur. Je ne suis pas le seul designer à voir l’erreur comme une bénédiction. Il est intéressant de provoquer l’erreur à condition de savoir la cultiver. J’apprends chaque jours de nouvelles choses, je fouille, détourne et provoque, puis j’archive les résultats. Cette méthode est pour moi une source d’inspiration fertile et pérenne.
Il est important de partir sur de nouvelles bases avant la conception d’un projet Web, oubliant ce qui se fait pour adapter la demande à l’état des technologies Web. Prendre le recul nécessaire sur les tendances assurera la singularité et la qualité d’une idée. Il est nécessaire de penser au design d’une manière globale, sans que la technologie devienne prétexte. Elle ne doit que servir l’interface, c’est pourquoi le designer doit amorcer la réalisation, par exemple en participant à l’intégration.
Par conséquent, un Web designer doit savoir coder. Il ne s’agit pas de savoir programmer un site entier, de manière impeccable, de connaître les langages sur le bout des doigts, mais d’être capable de livrer des maquettes fonctionnelles et de réaliser des sites simples. La conception et la réalisation se confondent, provoquant des accidents et un engagement graphique certain.
C’est en codant que le designer va trouver une inspiration neuve, concrète, détachée de ses logiciels préférés qui sont malheureusement devenus le mainstream du design ; générant ainsi des solutions identiques quel que soit le pays ou la culture, mais aussi une demande identique car beaucoup de gens ne veulent que ce qu’ils connaissent déjà.
J’ai retenu de l’école d’art que créer ses propres outils était une manière pertinente de se distinguer, cela sous-entend profiter de l’open source, améliorer des outils existants et partager ses recherches. Aujourd’hui par exemple, la typographie sur le Web profite largement de l’open source et décloisonne l’usage des polices systèmes. Les designers s’intéressent aux licences et aux technologies jusqu’au dessin typographique libre. Les designers deviennent un moteur de la création open source pour répondre à une demande croissante de polices diffusables sans restriction.
Pourquoi refuser Photoshop ? Est-ce un choix éthique ?
Pas seulement, je pourrais utiliser Gimp pour éviter Photoshop, mais c’est surtout parce que ces outils peuvent être écartés aujourd’hui. Ces outils de retouche d’image ne sont pas faits pour assurer tous les comportements de navigation et demandent du temps de travail supplémentaire. L’utilisation de Photoshop ou Gimp avait du sens quand on demandait à un Web designer de faire de l’image, maintenant beaucoup de gens préfèrent la simplicité fonctionnelle à la surcharge graphique.
Quels sont tes clients et comment perçoivent-ils ton travail ?
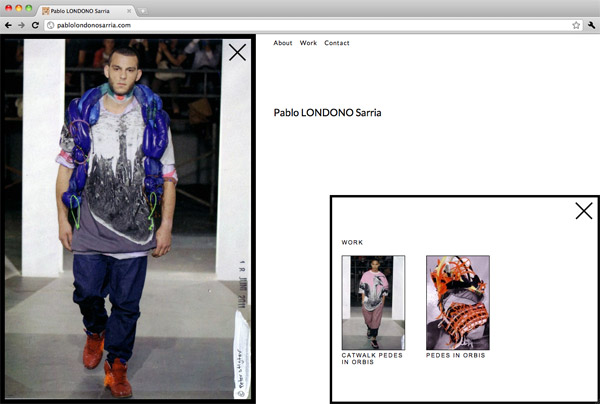
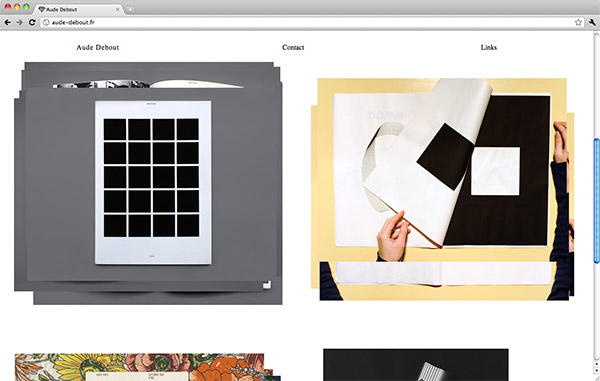
Je travaille principalement pour des projets culturels autour de l’art, de l’architecture, du design ou de la photographie. Le plus souvent, les sites que je conçois sont dépourvus d’image décoratives et d’éléments graphiques non fonctionnels. Cela me permet de rechercher un équilibre entre radicalité graphique et efficacité. Le contenu est mis en valeur et le ton de la création devient plus juste.
Il m’arrive aussi de travailler pour des clients plus frileux ; je m’efforce alors d’expliquer ma démarche même si cela ne servira pas pour le projet en question. N’est-ce pas le rôle du designer que d’impliquer un commanditaire dans un choix créatif, faisant ainsi tendre le projet vers un idéal ? Par exemple aujourd’hui, peu de clients sont intéressés par l’open source. S’ils connaissent le terme et les enjeux, il est toujours intéressant de leur présenter des applications concrètes, pointer les avantages dont ils vont pouvoir bénéficier et expliquer que l’open source n’est pas réservé aux développeurs.
Comment et pourquoi les designers peuvent-ils bénéficier de l’open source ?
Un designer est potentiellement un utilisateur de logiciels libres. Utiliser ces logiciels et signaler des idées ou des problèmes est une manière de contribuer à leur développement. Mais l’open source a constamment besoin de designers, c’est un terreau favorable pour l’innovation et pour l’inspiration comme j’en fais en ce moment l’expérience.
Il est du rôle d’un Web designer de s’interroger sur le libre, ses mécanismes et son avenir, parce que la profession de designer est basée sur la curiosité et l’ouverture. Aujourd’hui plus que jamais, l’open source a besoin de spécialistes de l’interface, de l’image et de la conception. Les portes sont grandes ouvertes.
Les commentaires sont fermés sur cet article.


12 commentaires
Flux RSS des commentaires de cet article
Intéressant point de vue, même s’il est plutôt straight-edge ! Difficile d’appliquer ce type de processus à un design moins minimaliste et à des clients plus traditionnels, pour ma part je trouve que le design directement dans le navigateur a du sens mais je pense l’étape Photoshop (Fireworks, Gimp…) encore indispensable… et pour longtemps, à mon avis.
Le 01 Juil. 2011 à 10h57 par STPo
Interview intéressante, le parti pris de Raphaël est audacieux et fait réfléchir. Mais je trouve ce discours trop radical ; la phrase « L’utilisation de Photoshop ou Gimp avait du sens quand on demandait à un Web designer de faire de l’image, maintenant beaucoup de gens préfèrent la simplicité fonctionnelle à la surcharge graphique » en est pour moi l’illustration.
C’est une sorte de négation du design, qui oppose artificiellement fonctionnalité et esthétique. Le Web est aussi un question d’image et la simple fonctionnalité minimaliste ne suffit pas; surtout si elle est justifiée par la seule affirmation que « beaucoup de gens » le pensent, ce qui est vague et sujet à caution.
Photoshop (ou Gimp) servent à faire de BEAUX sites, à l’aspect visuel agréable et attirant, et un designer compétent saura éviter la surenchère et trouver le compromis entre utilisation optimale et recherche stylistique. Ne diabolisons pas ces outils, il est dangereux de se retrancher dans un seul medium de création et de virer au dogmatisme.
Les réalisations montrées dans l’article sont certes intéressantes, mais je leur trouve pour ma part un cruel manque de style et d’esprit, je les trouve presque non-abouties.
Bonne journée.
Gabriel
Le 01 Juil. 2011 à 11h00 par Gabriel C
Je trouve son approche intéressante, elle place le concepteur graphique dans une posture technique car il doit avoir la maitrise du support sur lequel il travail. Même si je rejoint le commentaire de STPo sur le fait que l’étape par Photoshop ou autre sera encore nécessaire, je trouve que le fait de s’intéresser à la technique fait que les graphistes ne seront pas complétement déconnecté de la réalité technique et des faisabilités.
Le 01 Juil. 2011 à 11h09 par ptiswitz
Voici quelques articles annexes pour approfondir la question :
[FR] httpswww.lesintegristes.net/2010/10/19/paris-web-2010-nous-sommes-tous-des-mutants/
[FR] http://www.my-os.net/blog/index.php?2007/08/08/564-peut-on-etre-graphiste-au-pays-des-templates
[EN] http://37signals.com/svn/posts/1061-why-we-skip-photoshop
[EN] http://www.quora.com/Joel-Lewenstein/Life-Without-Photoshop
Le 01 Juil. 2011 à 12h40 par Raphaël
Contrairement à « l’ange » Gabriel, qui compare les travaux de Raphaël à des maquettes finalisées, voire à des roughs tant il trouve que ceux-ci ne sont pas « aboutis », je suis enchanté ET de son discours ET de « ses » talents via les qq travaux et textes ci-dessus aperçus.
Enfin un art-director (web) junior qui ose dire que « l’erreur en terme de design, est une bénédiction »… Même J. Séguéla, à mon époque, n’a jamais eu l’humilité de le dire. Même s’il le savait très bien…
Ajoutez à cette bénédiction votre divine once de « curiosité et d’ouverture » et vous serez bientôt, je le souhaite cher Raphaël, le guide spirituel de la web-design-papauté!!
JLBzh
Le 04 Juil. 2011 à 21h32 par Papy Bertoche
Entretien très intéressant ! Je ne peux que soutenir cette démarche éclairée, qui sait laisser la place à l’erreur et ne renie pas le support technique final, mais s’y frotte au contraire pour plus de créativité. Bravo !
Le 10 Juil. 2011 à 12h02 par tetue
[…] ces quelques commentaires (éclairés) qui, quelque part, rejoignent le mien. A lire aussi, cette intéressante interview du créateur Raphaël Bastide, qui prêche pour un changement de méthode dans la conception web, d’où seraient absents […]
Le 24 Sep. 2011 à 17h45 par Photoshop, tête à calques | Transat Creative Design
Allons, allons, reprocher à Raphaël ses choix esthétiques est une chose, lui reprocher sa méthode de travail en est une autre. Pour commencer, je ne vois pas en quoi le fait d’utiliser Inkscape empêcherait de faire des « beaux » sites (je prends la formule avec les pincettes nécessaires. Tout le monde aura compris qu’un beau site ne se définit pas en terme de débauche d’effets visuels). Pour information, Inkscape est un logiciel libre de dessin vectoriel qui permet, ça va paraître incroyable, de dessiner autre chose que des ronds et des carrés, et même d’importer des images. Il y a même un outil dégradé, pour ceux qui ne concevraient pas le webdesign sans ce type d’ornement. Y compris dans l’optique d’une conception « traditionnelle » qui consisterait à produire des maquettes au propre avant de toucher à la moindre ligne de code, je ne saurai trop me ranger derrière l’avis de Raphaël quand il dit que ces outils de retouche d’image (retenez bien la définition, elle est indiscutable) représentent une surcharge de travail. Comme je l’ai moi-même écrit tantôt, ces outils sont inadaptés au webdesign. Il serait temps de se rendre compte que les progrès accomplis par un logiciel tel qu’Inkscape rendent caduc la multiplication des calques de retouche, calques de texte et autres masques de fusion à l’heure d’un retour vers la sobriété esthétique et d’un accès enfin garanti à l’emploi de la typographie. Aujourd’hui, on peut véritablement parler de mise en page, de mise en forme, d’organisation du contenu… Plus que jamais, il s’agit d’interface, et pas d’image. Que vient faire là un la retouche d’image ?
Si vous en avez pas votre calque, moi si.
En gros, je ne répugne pas non plus à qualifier la conception directement dans le navigateur de radicale, voire d’aventureuse (même si je suis conscient du fait qu’un maximum de contraintes est souvent synonyme d’accident, d’expérimentation et ainsi, de créativité, la preuve avec le travail de Raphaël), mais je me sens un peu agacé de lui voir opposer l’utilisation d’un de ces dinosaures de la retouche photo, historiquement incontournable du webdesign (bravo les courageux pirates qui en ont répandu la pratique avec plus d’efficacité que tous les départements marketing d’Adobe réunis), dont l’utilisation systématique, caricaturale, devrait être remise en cause.
Le 24 Sep. 2011 à 17h54 par Pierre
Voici ce que l’on appelle un plaidoyer argumenté. Pierre semble maîtriser à la fois l’art dont il parle avec ferveur, mais aussi la rhétorique, (l’art de convaincre selon JFK). Ajoutons à cela le plus vieux métier du monde de la communication, à savoir la rédaction. Bien que bavard, je reste coi et pantois. Pierre et Raphael tirent la quintessence de tout ces métiers actuels et en devenir! Bravo
Le 24 Sep. 2011 à 21h48 par Papy Bertoche
Bonjour,
Cet article est très intéressant et les commentaires qui en découle encore plus.
Personnellement, ce type de process de travail est tout à fait applicable avec des clients moins conventionnels, ou des personnes avec qui ont peut expliquer notre démarche de travail. Mais malheureusement dans un quotidien ou les entreprise mise énormément dans leur communication pour se démarquer de la concurrence, les sites avec une approche « ultra-minimaliste » ne vont pas toujours de paire avec les envies du service marketing. Donc l’image qu’on apporte à grand coups de pixels vie photoshop (pour ne pas le siter) me parait indispensable (dans mon cas) si je ne souhaite pas mettre la clé sous la porte.
PS : merci aux intégristes pour ces beaux article qui donnent matière à réfléchir !
Le 28 Sep. 2011 à 10h26 par Gildas
Personnellement j’admire ce type de process de travail, mais parfois et avec des clients aussi pressés d’avoir leurs projets le plus vite possible je ne pense pas que ce process va marché.Sa veux dire que parfois on tombe dans la contrainte du temps chose qui ne laisse pas les choses marchés comme prévu.
Le 29 Sep. 2011 à 03h38 par Arbaoui Mehdi
[…] Une interview de Raphaël Bastide, ancien étudiant de l’Erg en art numérique sur les integristes.net. […]
Le 24 Nov. 2011 à 10h33 par Le blog de multimedialab.be » Archive du blog » Web design et processus : entretien avec Raphaël Bastide